最新在弄苹果ATS检测工具,由于是单独的页面,所以要调整整合,头部和底部没有问题,页面太宽太大,有些太单一,于是想要添加侧边栏小工具和调整页面内容。
网上搜索了下,发现有插件方式,参考小站另外一篇文章WordPress小工具只在指定页面显示的插件:Widget Logic
不喜欢插件,所以继续摸索。这里就需要了解get_sidebar()、dynamic_sidebar()这两个函数。
get_sidebar()函数。
该函数是从当前主题文件夹中包含sidebar.php模板文件。如果指定了名称,那么函数将包含一个特殊的侧边栏文件sidebar-special.php。如果主题中没有sidebar.php文件,那么函数会包含来自默认主题wp-content/themes/default/sidebar.php的侧边栏文件。
用法
<?php
参数
$name(字符串)(可选)对sidebar-name.php的调用
默认值:None
侧边栏有两边,sidebar-left.php和sidebar-right.php,比如:
<?php get_sidebar( 'left' ); ?> <?php get_sidebar( 'right' ); ?>
侧边栏的样式页面需要自己编写。
dynamic_sidebar()函数
dynamic_sidebar()函数用来支持自定义sidebar侧边栏,可以自定义Widget插件,比如为侧边栏添加最近文章,最新评论,链接,搜索框等。
自定义侧边栏需要注册才可以调用,方法也很简单,在主题function.php页面中添加
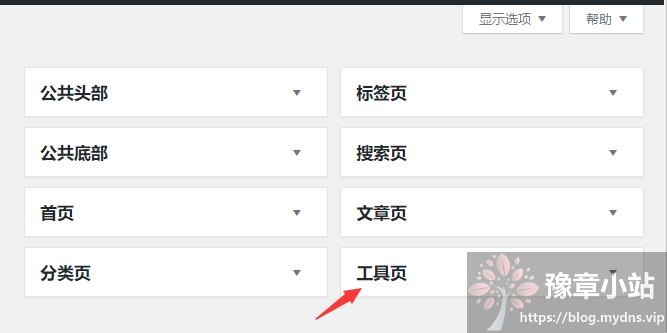
register_sidebar(array( 'name’ => '工具页', 'before_widget' => '<div class="tool-sidebar">', 'after_widget' => '</div>', 'before_title' => '<h3 class="tool-title">', 'after_title' => '</h3>' ));
意思是:注册一个名为“工具页”的侧边栏,显示在“tool-sidebar”的div层内,标题的样式为h3。 在这个“工具页”中添加小工具,需要显示的页面调用:
在这个“工具页”中添加小工具,需要显示的页面调用:
if (function_exists('dynamic_sidebar')){
dynamic_sidebar('工具页');
}
这样页面就能显示添加到“工具页”里面的小工具了。
我们在后台添加小工具到不同的侧边栏,有时候我们不同的页面需要不同的小工具,比如首页,文章页,搜索页,或者自己做的单页,结合条件判断效果更佳。
常用条件判断
- is_home() 主页
- is_single() 文章页
- is_page() 页面
- is_category() 文章分类页
- is_tag() 文章标签页
- is_archive() 归档页
- is_404() 404页
- is_search() 搜索结果页
- is_feed() 订阅页
示例:
<?php
//在404页面显示“工具页”这个侧边栏
if (function_exists('dynamic_sidebar')){
if (is_404()){
dynamic_sidebar('工具页');
}
... ...
}
?>
如果是自己添加编写的单页,直接引用即可。
dynamic_sidebar('工具页');
本文为豫章小站总结原创,转载请注明本文出处。
» 本文链接地址:https://blog.mydns.vip/1288.html
 豫章小站
豫章小站














最新评论
我的站目前每天120个IP,其中刷的是100个。 不知道为什么升级到4H8G5M的标准服务器还是偶尔会崩,CPU占满,但是内存一般这种时候只占50%左右,这是为什么呢?max_children我也设
麻烦发下检测工具