现在网站部署https变的流行起来,门槛也非常低,但是有很多网站部署https后,浏览器访问提示不安全, 不会出现绿色小锁图标。者其实是网站加载了非https资源的原因,有很多网站内部调用不规范,直接用了http://链接引用,或者调用了外部的http://
访问网站后,按F12进入调试模式,会看到浏览器提示:
Mixed Content: The page at 'https://www.xxx.com/'' was loaded over HTTPS, but requested an insecure image 'http://www.xxx.com/uploads/2018/12/3.png'. This content
解决办法:
在header中加入 Upgrade-Insecure-Requests,会告诉浏览器可以把所属本站的所有 http 连接升级为 https 连接,外站请求保持默认。
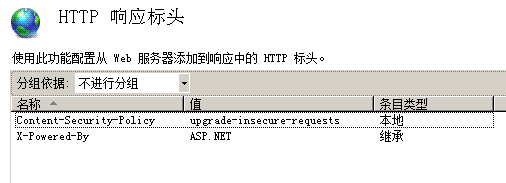
一、IIS7 在iis上添加header头,如图所示添加名称为Content-Security-Policy,值为upgrade-insecure-requests。
在iis上添加header头,如图所示添加名称为Content-Security-Policy,值为upgrade-insecure-requests。
或直接在网站根目录web.config中定义
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Content-Security-Policy" value="upgrade-insecure-requests" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
二、apache
在网站根目录.htaccess中定义,如果没有这个文件,单独创建上传到网站根目录,重新命名.htaccess(注意文件前面有点)
<IFModule mod_headers.c> Header add Content-Security-Policy upgrade-insecure-requests </IFModule>
三、 nginx
在配置文件中添加add_header Content-Security-Policy "upgrade-insecure-requests";
例如下面示例:
server {
listen 80;
server_name mydns.vip;
add_header Content-Security-Policy "upgrade-insecure-requests";
location / {
proxy_pass http://localhost:80;
}
}
PHP响应代码
header("Content-Security-Policy: upgrade-insecure-requests");
header('Upgrade-Insecure-Requests: 1');
HTML响应代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />» 本文链接地址:https://blog.mydns.vip/3694.html
 豫章小站
豫章小站
















最新评论
我的站目前每天120个IP,其中刷的是100个。 不知道为什么升级到4H8G5M的标准服务器还是偶尔会崩,CPU占满,但是内存一般这种时候只占50%左右,这是为什么呢?max_children我也设
麻烦发下检测工具