
随着移动网站的流量日益增大,拥有适合移动设备的网站是提升网站影响力的重要因素,谷歌等搜索引擎也大力加强移动端的搜索体验,不过,很多桌面版网站在移动设备上可能不太容易浏览及使用。因此,拥有适合移动设备的网站是提升在线影响力的重要因素。为了方便网站站长对于原有桌面网站在移动设备上的优化,谷歌推出了“移动设备易用性”工具来帮助站长优化网站。豫章小站转至互联网。
工具使用方法
注意,这个好用的工具用的是Google域名,需要翻墙才能访问,如果你不会翻墙,那么请忽略并跳过此文。
整个网站测试:
访问Google Webmaster,在该工具里添加网站,即可对整个网站的所有页面进行移动设备易用性测试。
单个网页测试:
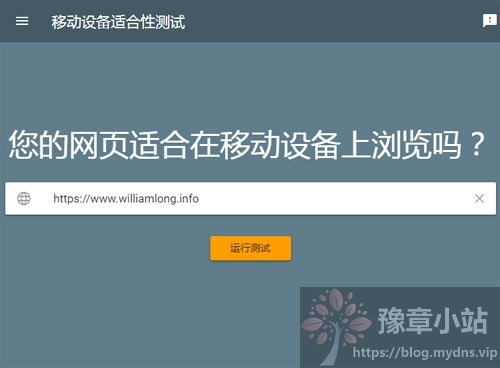
移动设备适合性测试工具:https://search.google.com/test/mobile-friendly

打开这个网址后,将需要测试的网页的完整网址输入,点击运行测试,系统就会抓取网页并进行测试追踪,通常测试过程不会超过一分钟。
测试结果包括以下两个部分:相应网页在移动设备上所呈现的样貌的屏幕截图,以及该工具发现的所有移动设备可用性问题的列表。与在移动设备上的易用性有关的问题是指会对使用移动(小屏幕)设备访问相应网页的用户造成影响的问题,包括字体过小(在小屏幕上很难看清楚)和使用 Flash(大多数移动设备都不支持 Flash)等等。
有时候,测试结果展示的屏幕截图并不正常,可能是测试无法加载相应网页所用的所有资源,会显示“网页包含无法加载的资源”的警告消息,这些资源是指网页包含的外部元素,如图片、CSS 或脚本文件。导致出现该问题的最主要原因可能是网站站长设置robots.txt禁止搜索引擎访问相应资源,只需修改robots.txt,取消禁止搜索引擎访问此资源即可。
工具优化指南
移动设备适合性测试工具能检测出下列可用性错误,我们可以针对对应错误进行一一修改,具体的优化修改方法如下:
1、使用了不兼容的插件
页面使用了Flash等插件,将Flash删除,或者使用HTML5 来替代即可。
2、未设置视口
网页未定义viewport属性,只需要在网页头部增加如下一行即可。
<meta name="viewport" content="width=device-width, initial-scale=1" />
3、文字太小,无法阅读
网页字体过小而,移动设备用户需要“张合双指进行缩放”,然后才能阅读这些网页上的内容。这实际上和上一个是同一个问题,网页只要定义了viewport属性,这个问题即可解决。
4、内容宽度超过了屏幕显示范围
网页需要横向滚动屏幕才能查看其中的文字和图片,这说明页面中某些元素的CSS样式使用了宽度的绝对值,例如图片、表格使用的980px宽度等,这种问题的修改方法是,在css中使用响应式设计方法,当浏览器宽度介于 0 像素和 640 像素之间时,使用适合移动设备的css,将宽度设置为相对值,或者将部分元素隐藏。示例代码如下:
@media screen and (max-width:640px) {
#divMain {
width:100%;
}
#divSidebar {
display:none;
}
}
5、可点击元素之间的距离太近
网页上的元素(如按钮和导航链接)间距过小,导致移动设备用户在用手指点按所需元素时通常会按到相邻的元素。这个问题也可以使用响应式设计方法,在移动设备上增加行高即可,示例代码如下:
@media screen and (max-width:640px) {
p {
line-height:150%;
}
}
总结
解决了这些问题之后,点击“验证修复”,即可让搜索引擎重新验证网站页面,对影响网站的移动设备易用性问题加以修复。

如果长期不修复这些问题,网站的移动版网页就无法提供令人满意的浏览体验,那么网站页面就会在移动搜索结果中的排名下降,导致流量的损失,因此,网站的站长赶快行动起来,立刻使用“谷歌移动设备易用性”工具来优化移动网站吧。豫章小站转至互联网。
» 本文链接地址:https://blog.mydns.vip/867.html
 豫章小站
豫章小站


















最新评论
我的站目前每天120个IP,其中刷的是100个。 不知道为什么升级到4H8G5M的标准服务器还是偶尔会崩,CPU占满,但是内存一般这种时候只占50%左右,这是为什么呢?max_children我也设
麻烦发下检测工具