LOGO代码:
<div class="logo_new">
<h1 class="logo"><a href="https://blog.mydns.vip" title="豫章小站-一个记录分享IT技术经验的小站"><
img src="https://blog.mydns.vip/wp-content/uploads/2018/12/2018122513410391.png">豫章小站</a></h1>
</div>
样式代码:
.logo_new{
position: relative;
overflow: hidden;
max-height: 50px;
float:left; /*本站logo居左,所以添加此项样式*/
}
.logo_new:before {
content: "";
position: absolute;
width: 150px;
height: 10px;
background-color: rgba(255, 255, 255, 0.5);
/*transform:rotate(-45deg)旋转45度*/
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1.3s ease-in 1s infinite;
-o-animation: blink 1.3s ease-in 1s infinite;
animation: blink 1.3s ease-in 1s infinite;
}
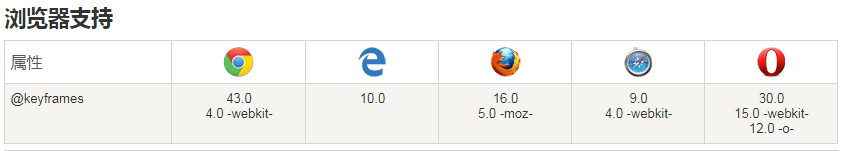
/*keyframe属性浏览器兼容性*/
@-webkit-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-o-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-moz-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes blink {
from {left: -100px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes 规则可以控制扫光动画的起始位置和终止位置,以上的参数根据自己的 logo 的大小和布局进行调整即可。具体效果查看本站 logo的before效果。
keyframes属性说明:
使用@keyframes规则,你可以创建动画。创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。

» 本文链接地址:https://blog.mydns.vip/928.html
 豫章小站
豫章小站


















最新评论
我的站目前每天120个IP,其中刷的是100个。 不知道为什么升级到4H8G5M的标准服务器还是偶尔会崩,CPU占满,但是内存一般这种时候只占50%左右,这是为什么呢?max_children我也设
麻烦发下检测工具