有时候我们一个网站上绑定了多个域名,有一个主域名,但是其他域名访问网站时可能涉及到跨域调用,导致样式加载异常。浏览器输出控制台可以看到错误提示信息:
Access to font at 'http://www.xxxx.com/wp-content/themes/ripro/assets/css/fonts/materialdesignicons-webfont.woff?v=2.1.19' from origin 'http://aaaa.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这就说明了不允许跨域调用,需要设置允许跨域访问。
配置头名称及值:
Access-Control-Allow-Origin 值:*
Access-Control-Allow-Methods 值:GET, POST, PUT, DELETE, OPTIONS
Access-Control-Allow-Headers 值:Content-Type
具体操作方式如下:
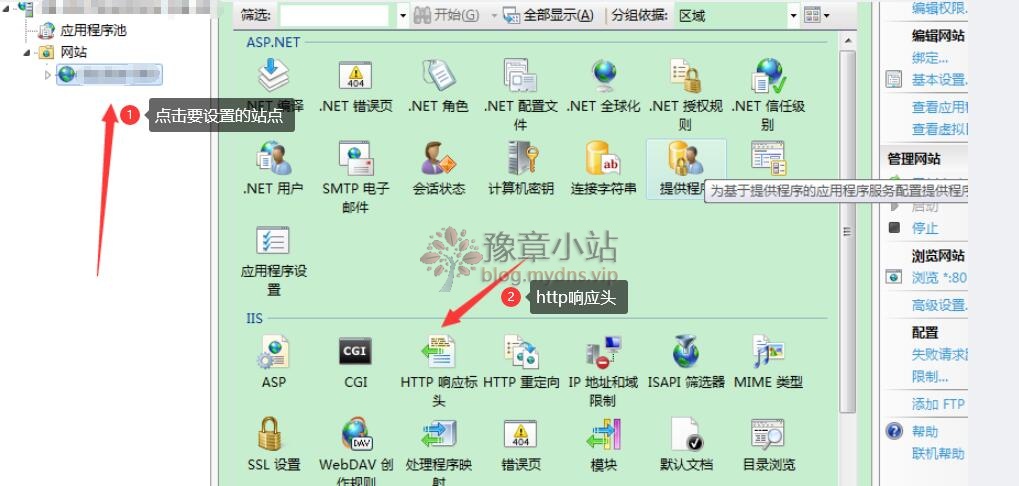
1、打开iis,点击要设置的网站,点击http响应头

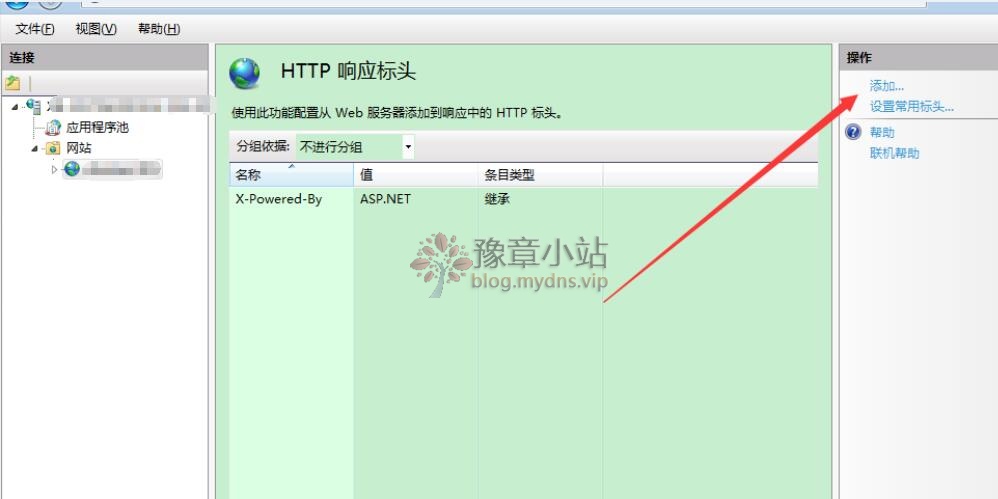
2、点击右上角添加。
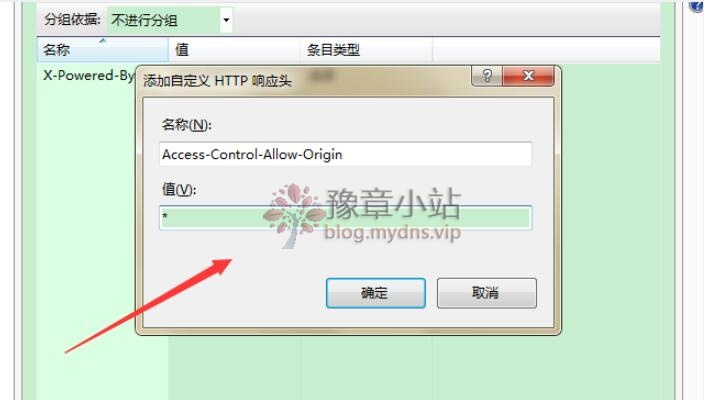
名称输入Access-Control-Allow-Origin 值填写*
如果是虚拟主机没有服务器管理权限,可以直接在web.config配置文件写入规则即可,规则如下:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="GET,PUT,POST,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Headers" value="Content-Type,Accept" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
apache设置允许跨域可以参考: http://blog.mydns.vip/1958.html
» 本文链接地址:https://blog.mydns.vip/4123.html
 豫章小站
豫章小站

















最新评论