
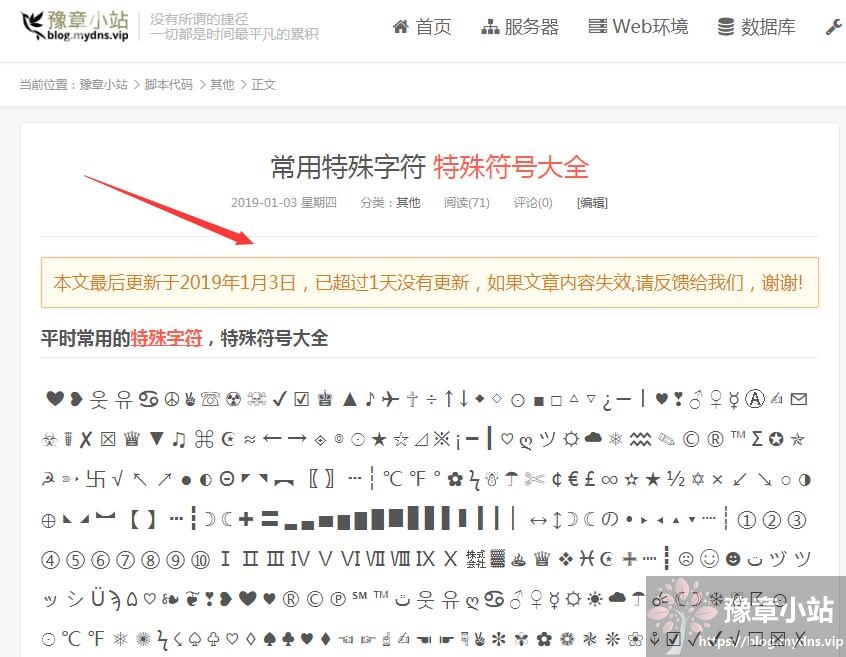
最终实现效果
在文章页single.php文件合适位置添加以下代码
<?
$getunix = get_post_modified_time('U');
$bj_date = 8*60*60; //时差
$days_old_sum = ((time() - $getunix + $bj_date));
$days_old = (($days_old_sum/86400));
$daynum = floor($days_old);
if ($days_old > $old_message_time && !in_category(67) ) {
echo '<div class="old-message">本文最后更新于'.get_post_modified_time('Y年n月j日').',已超过'.$daynum.'天没有更新,如果文章内容失效,请反馈给我们,谢谢!</div>';
}
?>
//注意$days_old这个参数单位是天,根据自己需要修改
利用get_post_modified_time() 函数获取文章的最后修改时间,'U'为时间戳。文章在发布后进行过修改,比如修改标签、内容等都会更新时间,但获取到的时间戳是当前时间+8小时,即当前真实时间+时区,测试了好几个都是一样的效果,没有找到有效方法。由于获取到的修改时间戳多加了八小时,$days_old_sum减去修改时间时会多减8小时,所以定义了一个北京时区的时差$bj_date,再把$bj_date加上就是真实的时间,利用floor取整就是具体天数了。如果有谁知道直接获取到正确的修改时间戳,烦请留言告知站长。
在CSS里面添加样式
.old-message{padding:10px;color: #DB7C22;font-size: 16px;background: #FFFCEF;border: solid 1px #FFBB76;border-radius: 2px;box-shadow: 0 0 3px #ddd;margin:10px;}
样式尺寸可以根据自己需要调整,完成以后就是上面的图片效果,如果有什么问题可以给站长留言。
其他:
如果只想在特定的分类显示提示,比如只在 ID 为 8 的分类的文章显示提示信息,可以将if判断语句修改为:
if($days_old > 365 && in_category(8) ){是多个分类,比如在 ID 为 7、8、9的分类文章显示提示信息,可以使用数组形式:
if($days_old > 365 && in_category(array(7,8,9)) ){如果要排除某些分类,比如在 ID 为 7、8、9以外的分类文章显示提示信息,可在 in_category 前添加“!”
if($days_old > 365 && !in_category(array(7,8,9)) ){
» 本文链接地址:https://blog.mydns.vip/954.html
 豫章小站
豫章小站














 感谢分享~~
感谢分享~~







这只是一个单独的判断,不符合条件的不会显示的
我是小白,不是很懂,晚上回家再查资料了,我目的很简单,就是只让在发布超过一年的文章出现该提示就行!
这段代码是可行的,只有符合了时间的才会显示,如果你都显示,那么可能是那里弄错了
不错,我已经用上这个功能了
加油。