关于linear-gradient的语法就不多做介绍了网上到处都是,下面看个小例
我们先做一个渐变,使其让他旋转,

<div class="example"> </div>
.example{ height:150px; width:500px; margin: 100px auto; background-color:#4299BC; background: -webkit-linear-gradient(45deg, #0E2D57 30px, #A7EAFB 30px), -webkit-linear-gradient(135deg, #0E2D57 30px, #A7EAFB 30px), -webkit-linear-gradient(225deg, #0E2D57 30px, #A7EAFB 30px), -webkit-linear-gradient(315deg, #0E2D57 30px, #A7EAFB 30px); background-position: bottom left, bottom right, top right, top left; background-size: 55% 55%; background-repeat: no-repeat; }
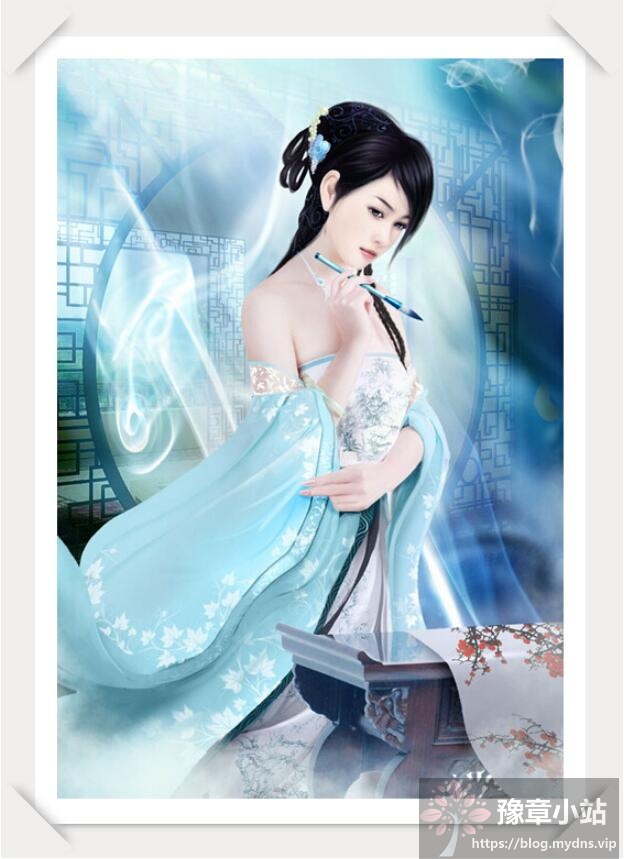
如果把深色改为透明,那么我们想要的东西就出来了

代码下
<div class="tucked-corners-top"> <div class="tucked-corners-bottom"><img src="······"></div> </div>
.tucked-corners-top { position: relative; width: 500px; min-height: 200px; margin: 100px auto; padding: 20px; background-color: #fff; background: -webkit-linear-gradient(45deg, transparent 10px, #fff 10px), -webkit-linear-gradient(135deg, transparent 10px, #fff 10px), -webkit-linear-gradient(225deg, transparent 10px, #fff 10px), -webkit-linear-gradient(315deg, transparent 10px, #fff 10px); background: -moz-linear-gradient(45deg, transparent 10px, #fff 10px), -moz-linear-gradient(135deg, transparent 10px, #fff 10px), -moz-linear-gradient(225deg, transparent 10px, #fff 10px), -moz-linear-gradient(315deg, transparent 10px, #fff 10px); background: -o-linear-gradient(45deg, transparent 10px, #fff 10px), -o-linear-gradient(135deg, transparent 10px, #fff 10px), -o-linear-gradient(225deg, transparent 10px, #fff 10px), -o-linear-gradient(315deg, transparent 10px, #fff 10px); background-position: bottom left, bottom right, top right, top left; background-size: 55% 55%; background-repeat: no-repeat; -moz-box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5); box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5); } [class*='tucked-corners-']::before, [class*='tucked-corners-']::after { content: ''; position: absolute; height: 20px; width: 80px; -webkit-box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5); -moz-box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5); box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5); box-shadow: none\9; /* IE9 */ } .tucked-corners-top::before, .tucked-corners-top::after { top: -10px; } .tucked-corners-bottom::before, .tucked-corners-bottom::after { bottom: -10px; } .tucked-corners-top::before, .tucked-corners-bottom::before { left: -42px; } .tucked-corners-top::after, .tucked-corners-bottom::after { right: -42px; } .tucked-corners-top::before { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .tucked-corners-top::after { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .tucked-corners-bottom::before { -webkit-transform: rotate(-135deg); -moz-transform: rotate(-135deg); -ms-transform: rotate(-135deg); -o-transform: rotate(-135deg); transform: rotate(-135deg); } .tucked-corners-bottom::after { -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -ms-transform: rotate(135deg); -o-transform: rotate(135deg); transform: rotate(135deg); }
ps:IE好像还没有完全支持.
» 本文链接地址:https://blog.mydns.vip/361.html
 豫章小站
豫章小站















最新评论
我的站目前每天120个IP,其中刷的是100个。 不知道为什么升级到4H8G5M的标准服务器还是偶尔会崩,CPU占满,但是内存一般这种时候只占50%左右,这是为什么呢?max_children我也设
麻烦发下检测工具